
커스텀 셀렉트 박스(Custom Select Box)
React / CSS
2022.08.19.
select 태그 이용
-
select 태그를 사용하지 않고, div 태그나 ul, li 태그를 이용하여 custom select box를 만들 수 있습니다.
-
하지만 그렇게 만든 select box는 모바일과 같은 작은 화면에서 이용하기 불편할 수 있습니다.
-
select 태그는 모바일에서 적절하게 바뀌어 동작하기에, select 태그를 이용한 custom select box를 공유합니다.

|

|
|---|
-
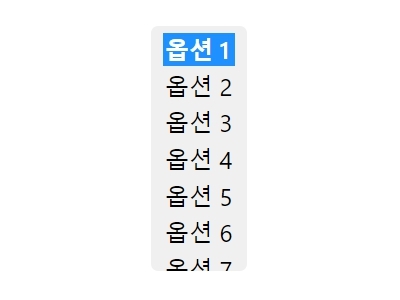
박스를 클릭했을 때 보이는 옵션의 개수를 제한하기 위해 select 태그의 동작을 이벤트마다 직접 코딩하였습니다.
-
스크롤바가 없기 때문에, scroll down이 가능하다는 의미로 가장 밑의 옵션을 절반만 보이게 디자인하였습니다.
-
선택된 옵션이 파란 배경이 되는 것은 변경할 방법이 없는 것 같습니다. (select 태그의 디자인 한계..)
React
// JSX in React
<select
onFocus={(e) => {
if (e.target.childElementCount > 7) e.target.size = 7;
else e.target.size = e.target.childElementCount;
}}
onBlur={(e) => {
e.target.size = 1;
}}
onChange={(e) => {
e.target.blur();
}}
...
>
<option>...</option>
...
</select>/* CSS */
select::-ms-expand {
display: none;
}
select {
-o-appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
position: absolute; /* 상대위치 X / 절대위치 O */
padding: 0.3em 0.5em;
border-radius: 0.3em;
background-color: #f0f0f0;
border: none;
font-family: inherit; /* 이미 font-family가 있거나 reset css 적용시 필요 X */
font-size: 1.5rem;
cursor: pointer;
}
select::-webkit-scrollbar {
display: none;
}
select:hover {
font-weight: 600; /* font-weight에 따라 너비가 달라질 수 있으니 주의 */
}
select:focus {
outline: none;
font-weight: 600;
}
select option {
margin-bottom: 0.15em;
}
select option:checked,
select option:hover {
font-weight: 600;
}